네이버 블로그 홈페이지식 구성법(위젯 1개 당 다중 링크) Vol. 2
안녕하세요. 지난번에 네이버 블로그 홈페이지 식 구성에 대해서 설명드렸는데요.
타겟 코드 사용하는 방법에 대해서 미진했기에 다시 한번 올려드립니다.
지난번에 같이 쓰고 싶었는데 이 부분이 설명이 많이 필요한 부분이기 때문에
별도로 다시 글을 씁니다.^^
#위젯 1개 당 다중 링크 세팅
일단은 기존에 소개드린 부분을 먼저 보겠습니다.

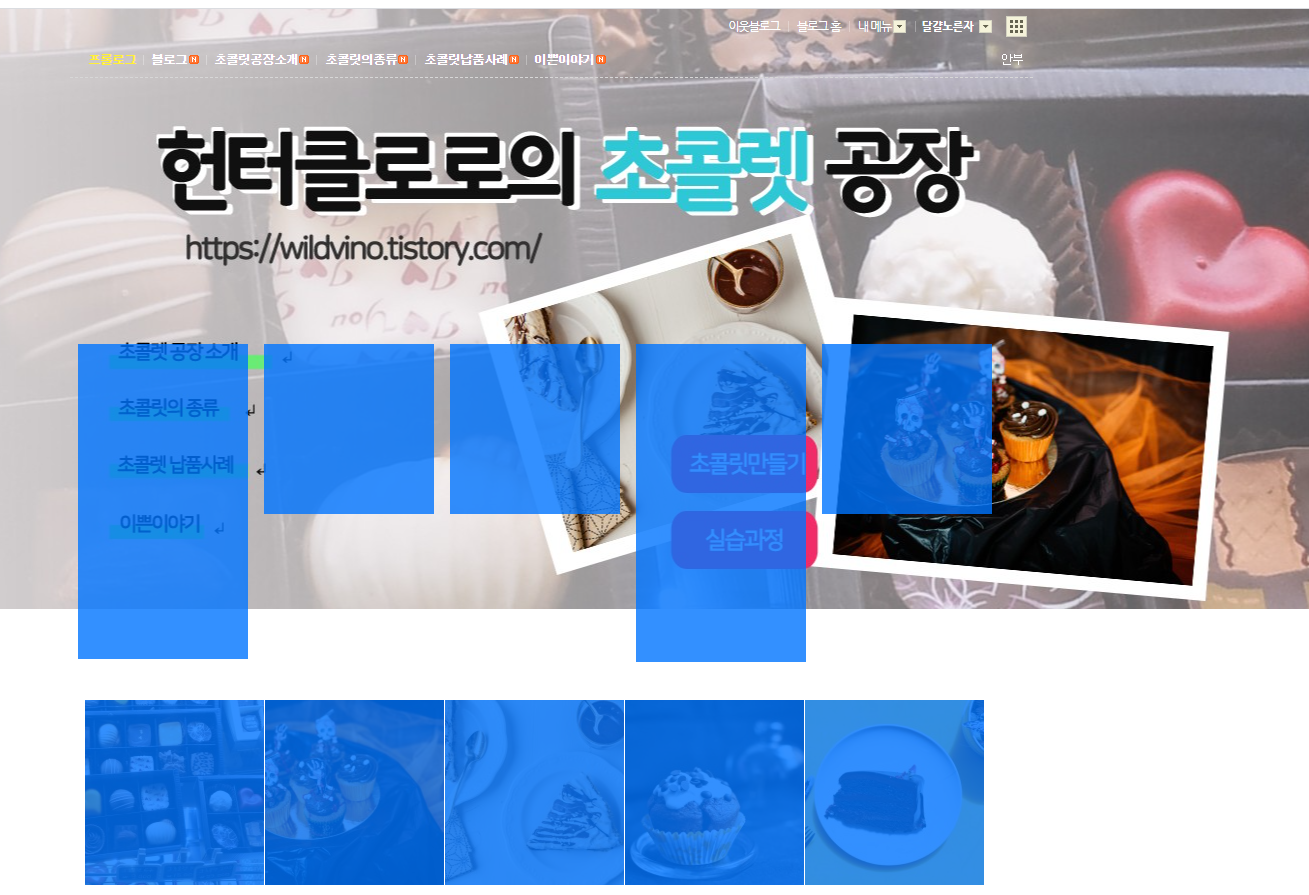
이 그림을 보시면 우측 부분에 붉은색으로 박스 쳐놓은 부분이 보이실 거예요.
제가 지난 시간에 타겟 링크를 활용해서 링크를 걸어 놓은 공간이죠.
이 부분을 실제 블로그에서 왼쪽 마우스 버튼으로 빈 공간을 기준점 삼아 드래그해보면 다음과
같은 섹션이 확인 가능하실꺼에요.

어때요? 알아보시겠나요? 지난번에 위젯 지정을 해놓은 부분이 확인이 가능하시죠?
그때 총 5개를 걸어놓았고 왼쪽부터 1번이라 지칭하면 4번 위젯이 작용하고 있는
부분인 것을 알 수 있습니다.
지난번에는 야매(?)로 적용한 것이기 때문에 폰트 크기가 다르거나 위젯 1개에
여러 작은 아이콘이나 위치가 일정하지 않을 때 사용해야 하는 코드가 바로 '타켓' 코드입니다.
#위젯 1개 당 다중 링크 세팅
자, 위와 같이 위젯의 위치를 확인했다면 타켓 링크를 걸기 위해 해당 위젯과(4번) 사이즈가
동일한 '빈 이미지'를 하나 업로드해놔야 합니다.
해당 이미지는 '타겟' 코드를 사용하기 위한 하나의 좌표를 주기 위한 것이니 본인 블로그에
비공개로 업로드해서 링크할 '속성 주소'만 획득합니다.


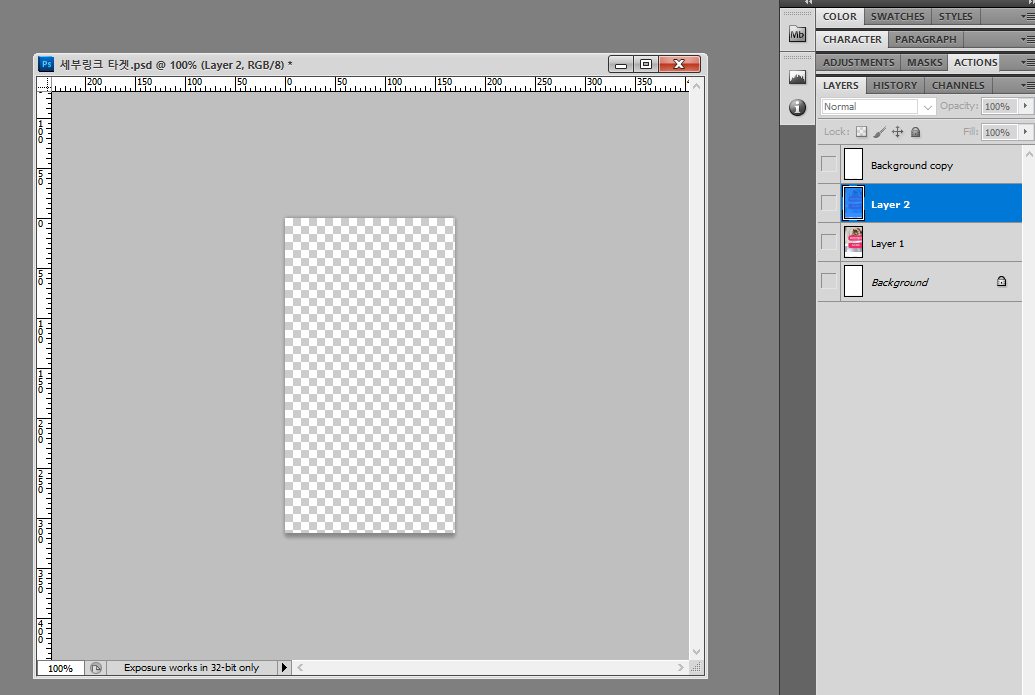
아까 위에서 확인했던 우리가 코드를 적용하고자 하는 위젯 사이즈에 맞게
(저는 170*315를 기준 삼았습니다.)
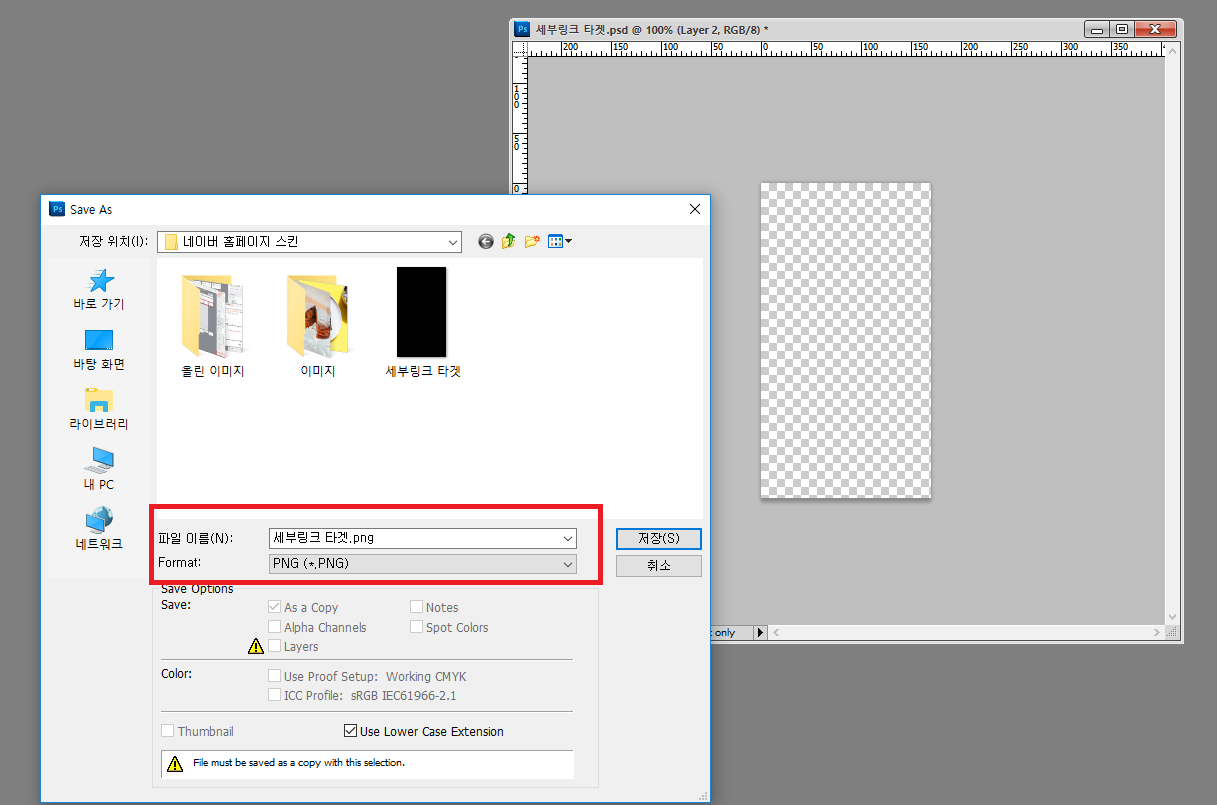
이미지를 제작해 PNG 파일로 저장합니다. 하얀색 바탕이 있는 JPG 이미지가 아닙니다.
빈 공간 패턴이 나오는 상태에서 PNG 저장입니다. 실제 이미지는 없는 파일이죠.

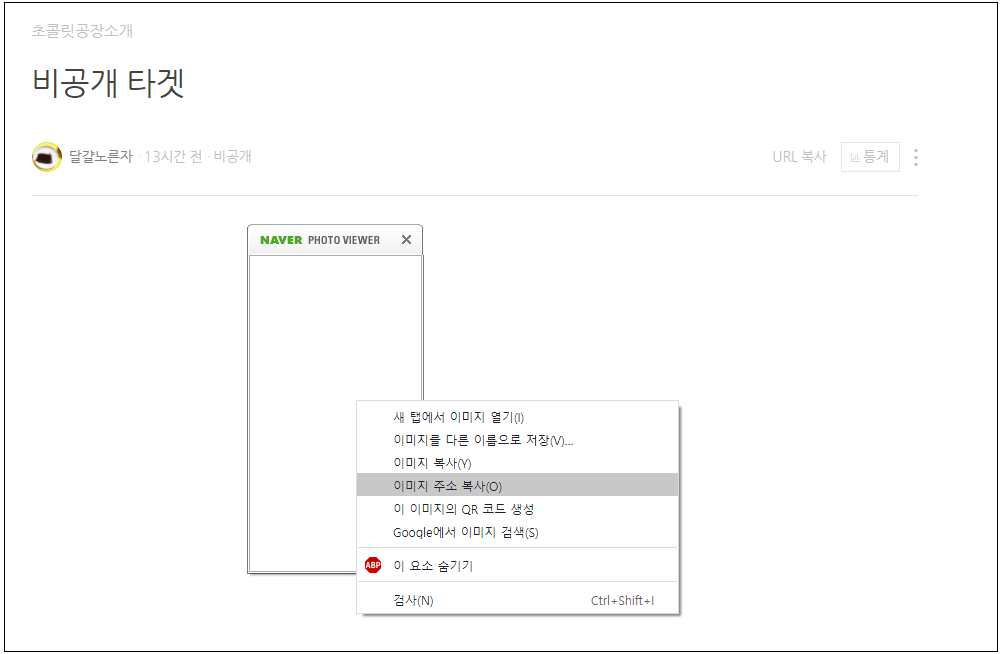
이렇게 업로드해서 주소를 미리 복사해 놓습니다. 위에 있는 '네이버 블로그 포스트 URL'말고
이미지를 직접 우클릭해서 '이미지 주소 복사'를 통해서 링크 따주세요.
그럼 좌표를 지정해줄 타겟 준비는 끝났습니다.
#위젯 코드의 좌표 따기
자, 그럼 위젯 안에 있는 우리가 클릭을 원하는 이미지의 좌표를 따야 하는데요.
이때는 그림판이나 혹은 포토샵을 활용하면 됩니다.


일단 아까 맨 처음에 위젯에 위치한 이미지를 우리가 제작한 '빈 이미지'의 사이즈에 맞게
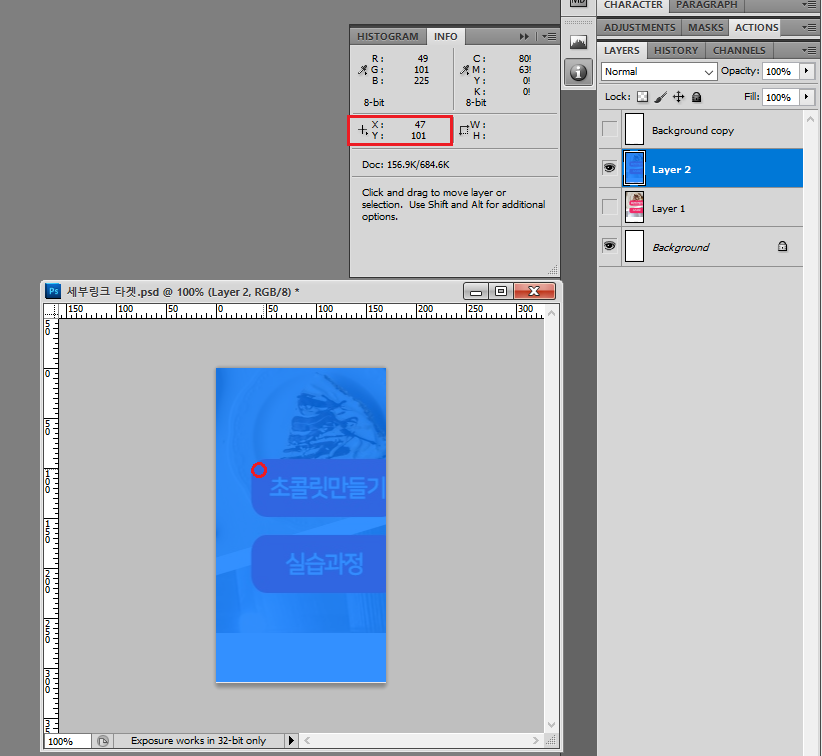
위치해놓고 그림판이나 포토샵을 통해 마우스 커서를 가져다 대면 다음과 같이 좌표가 표시됩니다.
그림판의 경우 좌측 하단에 표시되고 포토샵의 경우 F8을 누르면 다음과 같이 좌표가 표시됩니다.
혹 포토샵의 경우 이상한 숫자가 표시된다면 X, Y 축 앞에 플러스 버튼을 눌러서 표시 형식을
'픽셀(Pixels)'로 변경해주세요.
우리가 여기서 얻어야 할 좌표는 총 4개로 좌측 상단의 X,Y 좌표 그리고 우측 하단의 X,Y 좌표입니다.
링크 걸어야 할 대상이 1개면 좌표가 1개 만약에 4개면 4개의 좌표를 획득해야겠죠?
<img src="https://postfiles.pstatic.net/MjAyMTAyMjhfNzcg/MDAxNjE0NDU2MjQ1MjQ0.5186M0pV8BVTIzszN253-rxCEDkGIY-XsPFB4kSJT6wg.ba7eZYfWvpuI-sww4WUwRGgIwqjIerobWvAoHCHRZsEg.PNG.tmfflaqkdqkd/%EC%84%B8%EB%B6%80%EB%A7%81%ED%81%AC_%ED%83%80%EA%B2%9F.png?type=w966" usemap="빈 이미지 타겟" />
<map name="2단">
<area shape="rect" coords="50,101,165,138" target="_top" href="https://blog.naver.com/tmfflaqkdqkd/222259252296" />
<area shape="rect" coords="44,173,162,213" target="_top" href="https://blog.naver.com/tmfflaqkdqkd/222259252296" />
</map>
저의 경우는 이런 좌표를 얻었습니다. 본인들 디자인에 따라서 좌표는 달라지겠죠?
그래서 위의 아무것도 없는 이미지는 위젯의 좌표를 주기 위해서 업로드가 필요한 것입니다.
원래는 1개의 위젯에 1개의 링크가 기본으로 적용되기 때문에 그런 걸 피해 코드를 적용하려면
이렇게 짜줘야 합니다.
#타겟 코드 구성 보기
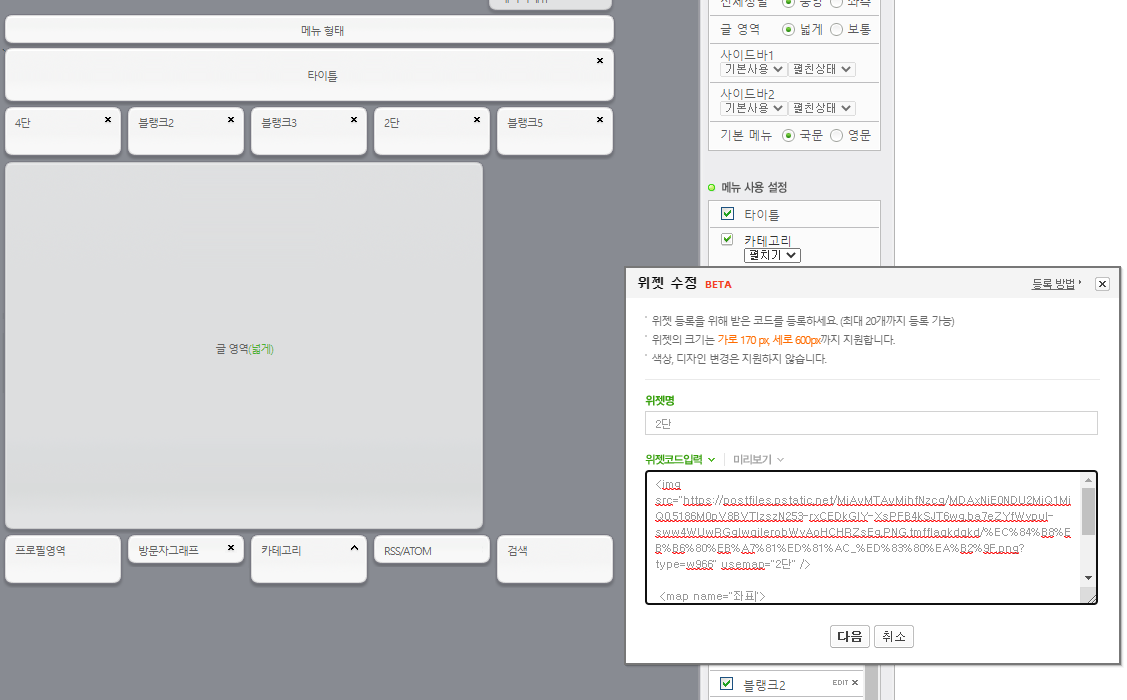
자, 그다음은 쉽습니다. 이전에 했던 것처럼 [레이아웃 변경]으로 들어가
위젯 4번 에디트를 누르시고 해당 코드를 삽입한 후 동작을 확인하시면 됩니다.

<img src=".빈 이미지 링크" usemap="명칭" />
<map name="코드 구간 명칭">
<area shape="rect" coords="좌표주소" target="_top" href="링크주소" />
</map>
여기서 rect 링크 좌표가 먹는 모양을 의미합니다. rect는 사격형, circle은
원형입니다. 아마 링크 한번 메인화면에서 클릭해보시면 이해가 빠르실꺼에요.
_top 현재창 열기이고 만약 새창으로 링크가 열리길 바란다면 해당코드를
_blank로 변경해 주면 됩니다.
코드 구성에 대한 설명은 위와 같습니다. 뭐 다른 부분을 딱히 손볼곳이 없지만 새창을 띄우길
원하시는 분은 해당 부분의 코드만 수정해 주시면 됩니다.
아, 그리고 명칭 부분은 한글로 적지 마시고 모두 영어로 적어주세요. 위에 사례는 일부러 알아보기
쉬우시라고 한글로 적어놓은거에요. 꼭 참고하세요.^^
'블로그 운영관련' 카테고리의 다른 글
| 티스토리, 네이버 블로그, 유튜브 1년 운영 상황 비교 (0) | 2021.09.05 |
|---|---|
| 구글 애드센스 세금 정보 관리 기입법 (2) | 2021.03.10 |
| 네이버 블로그 홈페이지식 구성법(투명 위젯 활용) Vol. 1 (0) | 2021.02.28 |
| 마케팅, 블로그 운영의 기반이 되는 대수의 법칙(큰 수의 법칙)이란 무엇인가? (6) | 2021.01.06 |
| 블로그 백링크(backlink)란 무엇인가? (2) | 2021.01.01 |