네이버 블로그 홈페이지식 구성법(투명 위젯 활용) Vol. 1
안녕하세요. 오늘은 간단하게 네이버 블로그 스킨 이미지를 활용해서 홈페이지 식
구성을 하는 방법을 사례와 함께 소개해드리려고 합니다.
물론 홈페이지 식 구성은 티스토리나 워드프레스 기반 빌더를 활용하는 것이 훨씬
편리하기는 하나 우리나라는 네이버 사용인구가 넘사벽이자나요...ㅜㅜ
달걀노른자님의블로그 : 네이버 블로그
달걀노른자의 초콜릿공장
blog.naver.com
[샘플 네이버 블로그 보러 가기]
#네이버 스킨 이미지 제작
먼저 스킨에 사용할 이미지를 사전 제작해야 합니다.
웹 버전을 기준으로 할 때 가로 최대 길이는 3000px입니다. 그래서 꽉 차게 디자인하실 분들은
참고하시고요.(좌우를 꽉 채워야 홈피 느낌이 나고 사실 2000px 정도면 충분합니다.)

그중 네이버 투명 위젯을 넣어 활용 가능한 메인 영역은 약 900px입니다.
그래서 2000px 작업하실 때 저처럼 센터 부근에 위젯을 활용할 부분의 가이드 영역을
잡아 놓고 디자인하시면 번거롭게 수정을 덜 하셔도 됩니다.

위젯 영역의 경우 가로 170px, 세로 600px을 최대로 잡고 본인이 원하고자 하는 샘플의
크기로 작업 영역을 설정하시면 됩니다. (하단의 박스 5개를 말함...)
#네이버 프롤로그 및 카테고리 세팅
자, 디자인을 마치셨다면 이제 본격적으로 세팅할 시간입니다.^^
참, 먼저 홈페이지 느낌을 내기 위해선 여러 가지 실험을 해야 하니 미리 글을 10개 정도
아무렇게나 사진과 함께 먼저 업로드해주세요.


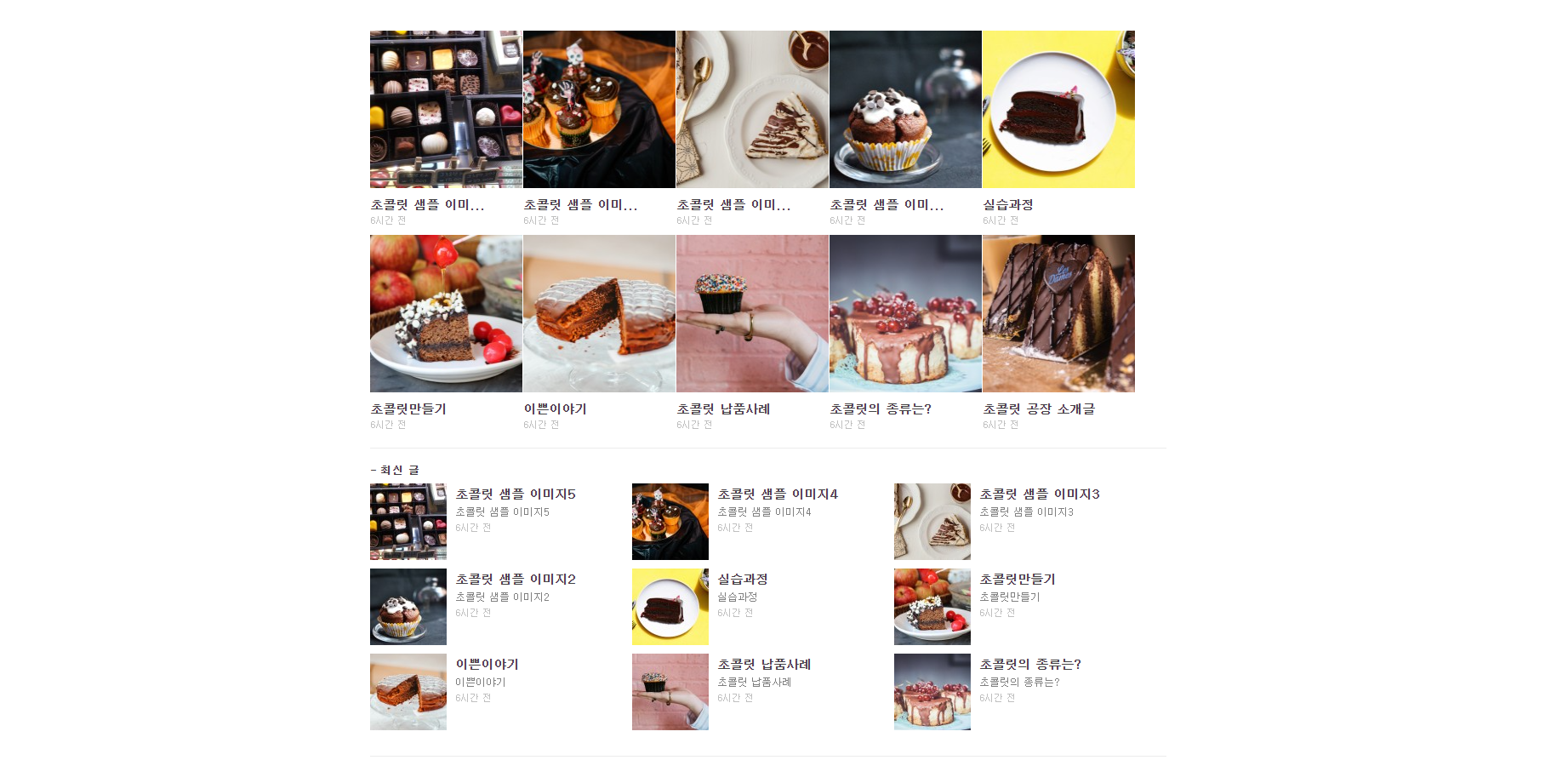
그러면 다음과 같이 테스트 화면을 확인할 수 있습니다. 자 이렇게 구성하기 위해선 다음과
같이 [관리]를 클릭하신 후 [메뉴,글,동영상 관리]로 들어가 [상단메뉴설정], [블로그],
[프롤로그]를 다음과 같이 수정해 주면 됩니다.




#네이버 스킨 디자인 적용
자, 이제 스킨 디자인을 적용할 차례입니다. 위와 똑같이 [관리]를 눌러주시고요.
이번엔 [꾸미기 설정]으로 들어가 주세요.
그 이후 [스킨 선택]에서 다른 스킨을 선택하지 마시고 [세부 디자인 설정]을 눌러주세요.
그 후 [스킨배경]에서 [파일 등록]을 눌러 사전에 제작한 이미지를 불러온 후
디자인하기 용이하게 [타이틀] 부근에서 [영역 높이]를 조정해 주세요.
나중에 위젯을 세팅한 후 다시 250px로 수정해야 하기 때문에 처음엔 보기 좋게
아무렇게나 해주세요.
|
제가 설명드릴 이번 위젯 중 4단짜리(위젯 1개에 링크 4개)가 꼼수를 사용한 거라 |


이렇게 세팅을 마치면 제가 맨 처음에 보여드린 것처럼 기본 세팅은 끝나셨을 거예요.
참, 혹시 블로그 기존에 사용하던 스킨이 있다면 배경에 다른 색상이나 이미지가 깔려 있을 수
있으니 이미지 업로드하기 전에 1번 하얀색으로 스킨을 먼저 바꿔주고 다시 한번
이미지를 [직접 등록]하면 똑같이 나오실 거예요.^^
#네이버 위젯 설정(투명 위젯)
자, 마지막 중요한 위젯 설정입니다. 이번엔 일부러 1단 링크는 쉽기 때문에
위젯 1개당 다중링크(4단짜리와 2단짜리)를 올려놓았는데 4단은 약간 꼼수를 활용한 코드고
원래는 2단이 정석적인 타겟형 링크 코드입니다.
일단 이번엔 2개 다 올려드리긴 할 텐데 2단의 경우 이번엔 참고만 하시고 정확히
어떻게 수정하고 활용해야 하는지는 별도로 한번 더 글을 올려드리겠습니다.
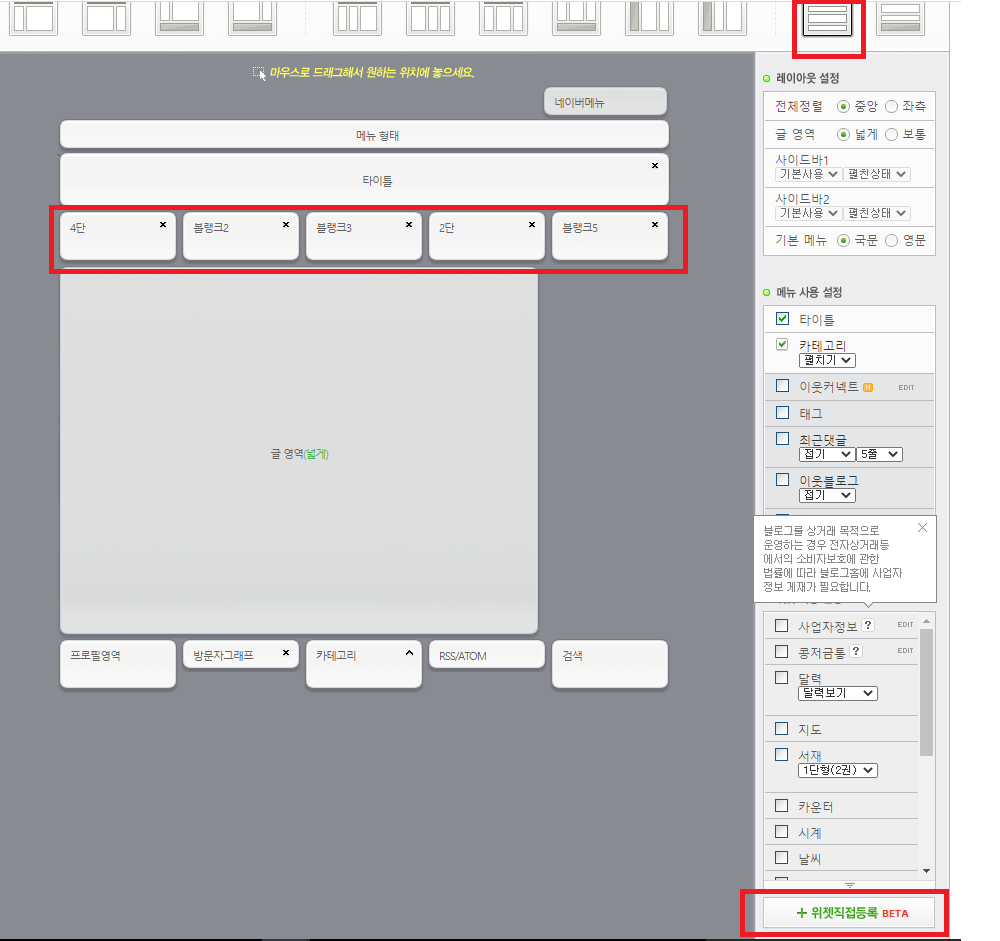
[꾸미기 설정]에서 [레이아웃,위젯 설정]으로 들어가 주세요.


우측 위에 짤린 부분에서 레이아웃을 '1단짜리'로 설정해준 후 메뉴 형태 및 타이틀 등을
드래그를 통해 다음과 같이 위치를 이동시켜 주세요.
위젯 영역은(타이틀 하단의 5개) 위젯 직접 등록을 통해 본인이 원하는 명칭과 코드를
기입하시면 됩니다.
일단 순서대로 코드를 적어드리겠습니다.
-1번 위젯(4단)
<div style="height:315px;">
<a href="https://blog.naver.com/tmfflaqkdqkd/222259251710" style="height:55px; display:block;">
<a href="https://blog.naver.com/tmfflaqkdqkd/222259251891" style="height:55px; display:block;">
<a href="https://blog.naver.com/tmfflaqkdqkd/222259260406" style="height:55px; display:block;">
<a href="https://blog.naver.com/tmfflaqkdqkd/222259260668" style="height:55px; display:block;">
</a>
</div>
-2,3,5번 위젯
<div style="width:170px; height:170px;">
</div>
-4번 위젯(2단)
<img src="https://postfiles.pstatic.net/MjAyMTAyMjhfNzcg/MDAxNjE0NDU2MjQ1MjQ0.5186M0pV8BVTIzszN253-rxCEDkGIY-XsPFB4kSJT6wg.ba7eZYfWvpuI-sww4WUwRGgIwqjIerobWvAoHCHRZsEg.PNG.tmfflaqkdqkd/%EC%84%B8%EB%B6%80%EB%A7%81%ED%81%AC_%ED%83%80%EA%B2%9F.png?type=w966" usemap="투명칸" />
<map name="2단">
<area shape="rect" coords="50,101,165,138" target="_top" href="https://blog.naver.com/tmfflaqkdqkd/222259252296" />
<area shape="rect" coords="44,173,162,213" target="_top" href="https://blog.naver.com/tmfflaqkdqkd/222259252296" />
</map>
1번 위젯의 경우 링크를 걸고자 하는 글 4개가 동일한 크기와 정렬로 이루어져 있기 때문에
저렇게 코드를 넣을 수 있습니다.
<a href="이 부분이 링크 주소" style="height:여기가 글꼴 크기px; display:block;">
2, 3, 5번은 그냥 위치만 잡아놓은 빈칸으로 보시면 되고 4번이 원래 위젯 1개에
다중 링크를 넣는 '타켓 코드'입니다.
1번을 사용하실 때는 위에서 세팅했던 영역 높이를 기준 삼아 쓴 코드기 때문에 위젯 세팅을
한 이후에 꼭 250으로 다시 조정해주셔야 제대로 링크가 작동합니다.^^
블로그 세팅하기 참 쉽죠?^^
'블로그 운영관련' 카테고리의 다른 글
| 구글 애드센스 세금 정보 관리 기입법 (2) | 2021.03.10 |
|---|---|
| 네이버 블로그 홈페이지식 구성법(위젯 1개 당 다중 링크) Vol. 2 (2) | 2021.02.28 |
| 마케팅, 블로그 운영의 기반이 되는 대수의 법칙(큰 수의 법칙)이란 무엇인가? (6) | 2021.01.06 |
| 블로그 백링크(backlink)란 무엇인가? (2) | 2021.01.01 |
| 네이버 블로그 상위노출 로직 용어 정리 - 리브라(Libra), 씨랭크(C-Rank), 다이아(D.I.A)에 대한 이해 (0) | 2020.12.28 |