#일러스트레이터 기초 강좌 2. 도형 만들고 활용하기(패스파인더)
#일러스트레이터 2. 도형 만들고 활용하기(패스파인더)
도형은 디자인을 시작하는데 있어서 가장 기초적인 부분입니다.
일러스트레이터라고 해서 특별할 것은 없고 포토샵과 사용법은 비슷합니다.
1. 도형생성 및 라인 만들기
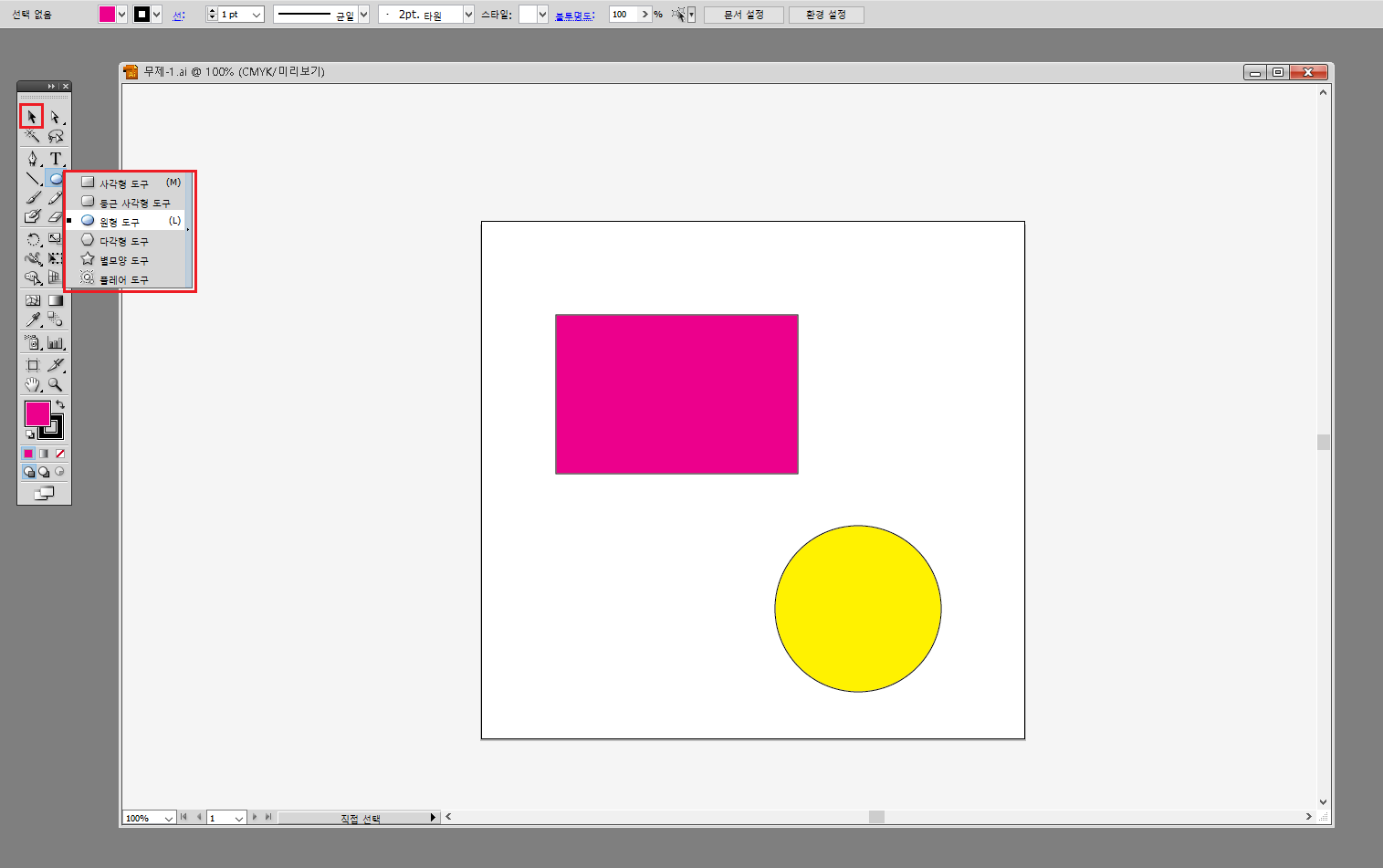
기본적인 도형을 만들 땐 도형툴에서 자신이 원하는 모양을 선택해 만들어주면 됩니다.
사각형, 원형, 삼각형, 별 등이 있으니 불러온 후 본인의 취향에 맞게 수정해 주시면
됩니다.

선의 경우도 마찬가지인데 다만 수평, 수직에 맞는 선을 그리고 싶다면 간단하게 Shifr키를
누른 후 작업하시면 됩니다.
일러스트레이터에서 사이즈 및 변형은 선택 도구(검은색 포인터)를 통해 오브젝트를
클릭하시면 언제든지 가능합니다.
2. 패스파인더의 이해(도형 중급)
패스파인더는 도형들을 합치거나 분리해 작업을 용이하게 합니다.
그래서 기본 도형을 이용해 새로운 도형을 만들 수 있게 해 주죠.
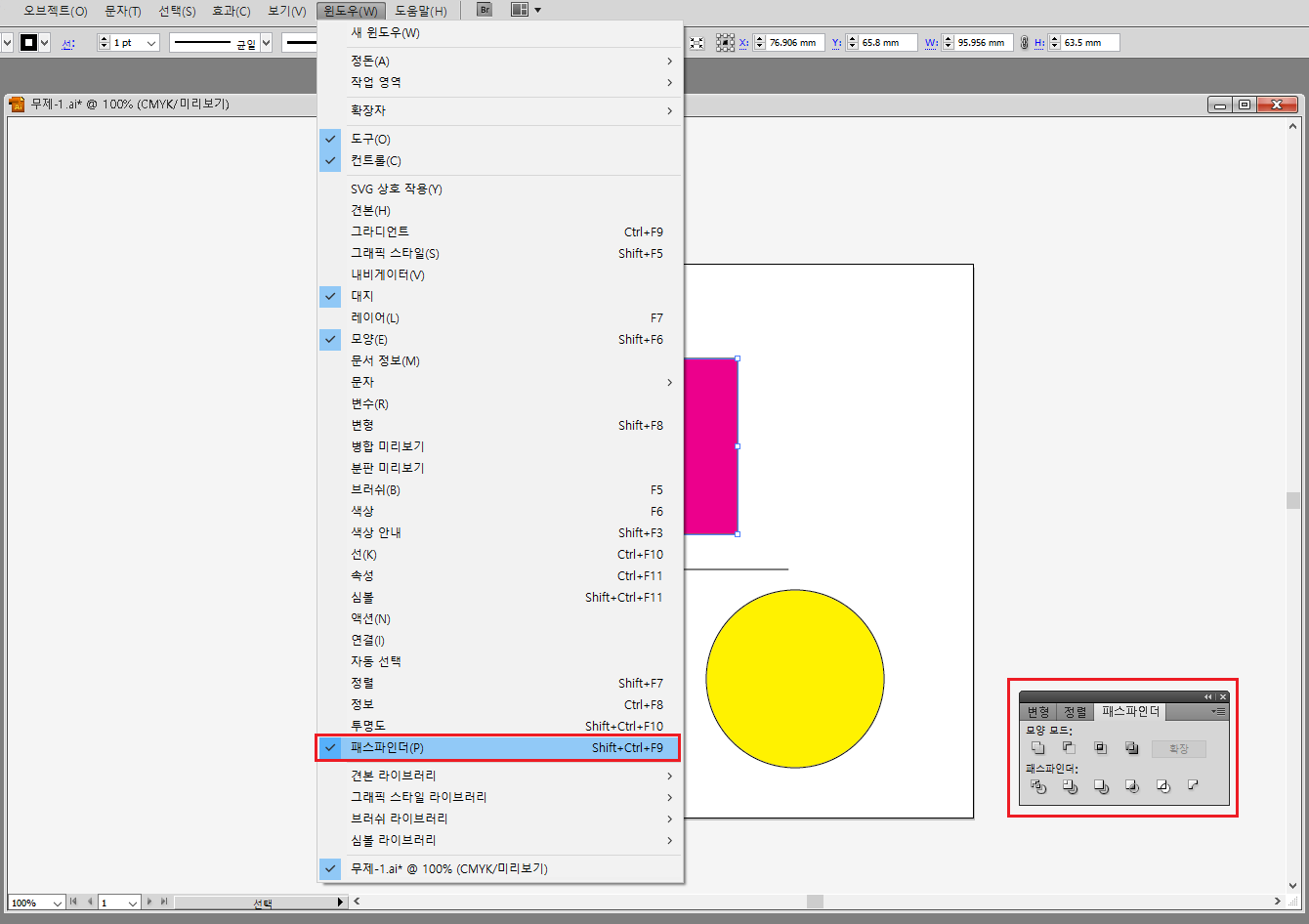
패스파인더는 '윈도우 - 패스파인더'를 선택해 해당 기능을 활성화시킬 수 있습니다.

패스파인더에서 제공하는 주요 기능은 다음과 같습니다.
- 합치기
- 앞면 오브젝트 제외
- 교차영역
- 교차영역 제외
- 나누기
- 동색 오브젝트 분리
- 병합
- 자르기
- 윤곽선
- 이면 오브젝트 제외
3. 실제 사용 사례 설명
실제 사용 사례를 통해 패스파인더의 기능을 좀 더 자세히 설명드리겠습니다.
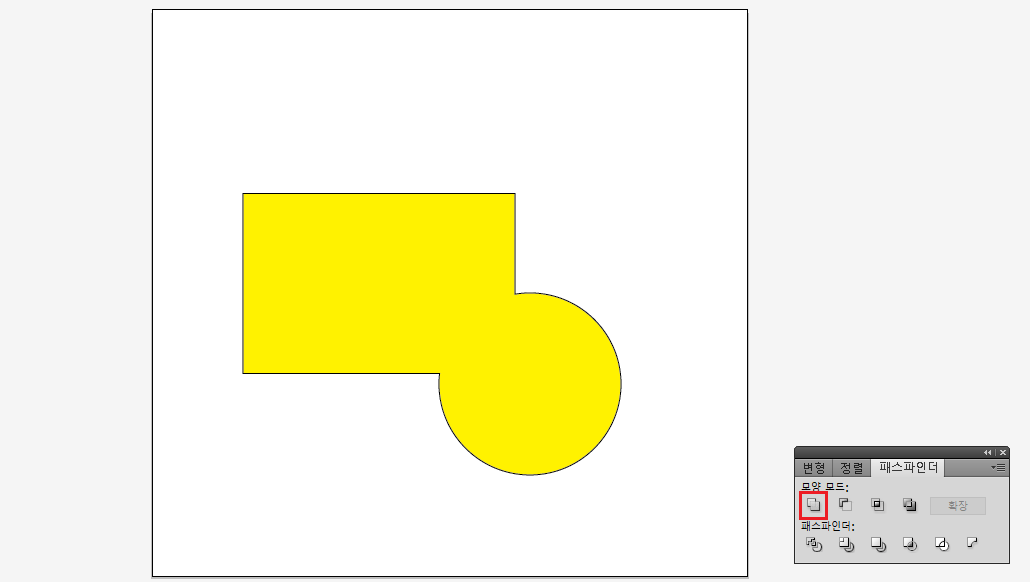
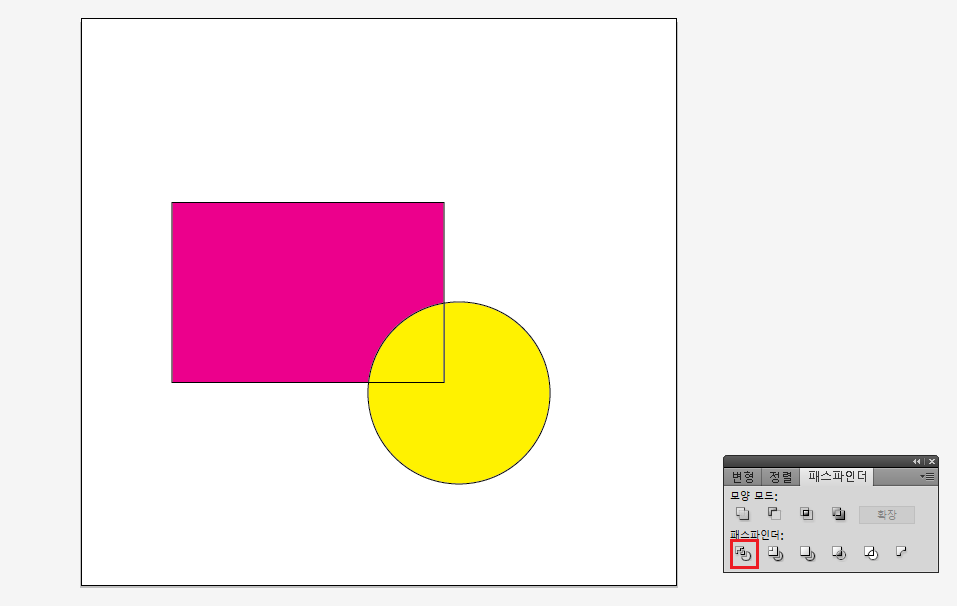
- 합치기

일러스트레이터의 합치기 기능은 두 개의 오브젝트를 말 그대로 하나로 합쳐주는
기능을 말합니다. 일반적으로 오브젝트의 색이 각각 다를 경우 맨 위에 위치하고
있는 오브젝트의 색깔로 통일되며 합쳐지게 됩니다.
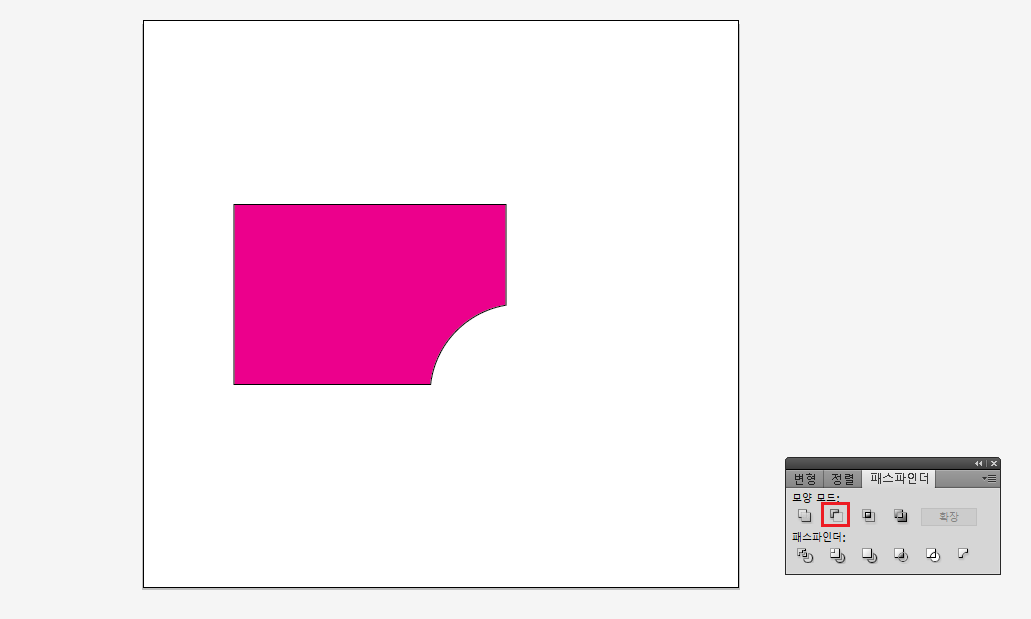
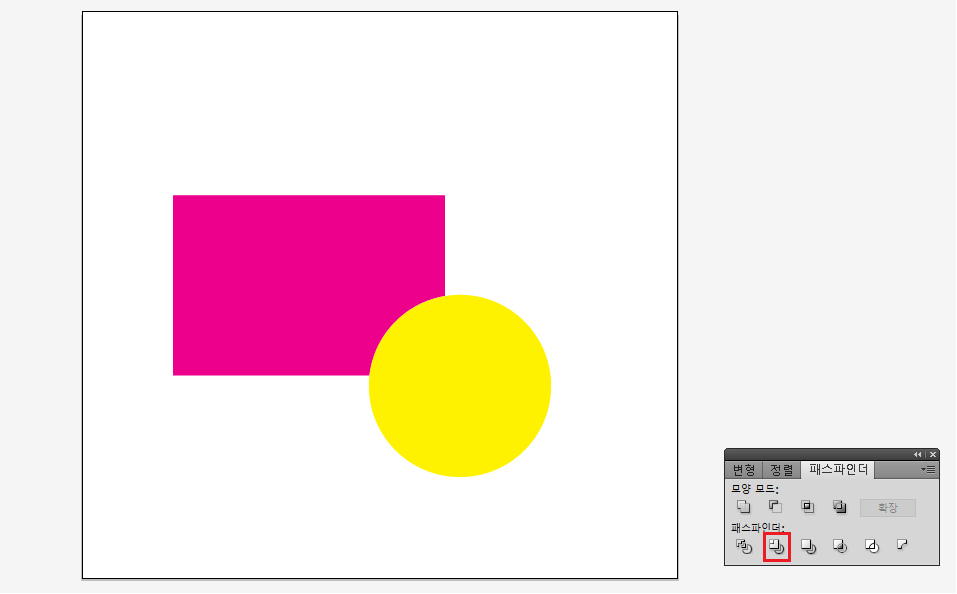
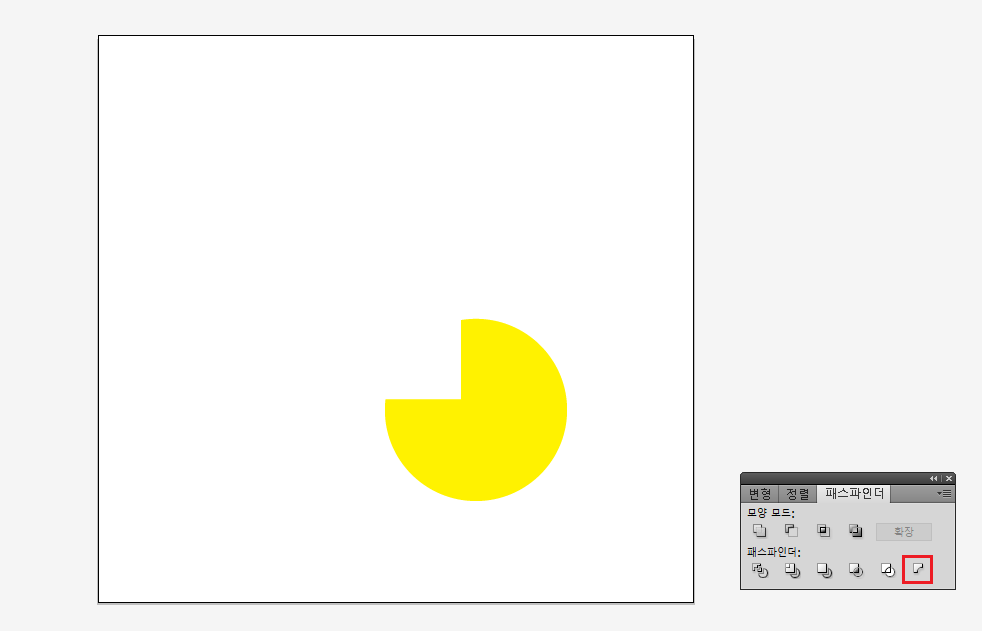
- 앞면 오브젝트 제외

앞면 오브젝트 제외 기능은 두 개의 오브젝트가 겹쳐져 있는 경우 맨 위의 오브젝트를
지워주는 기능을 말합니다.
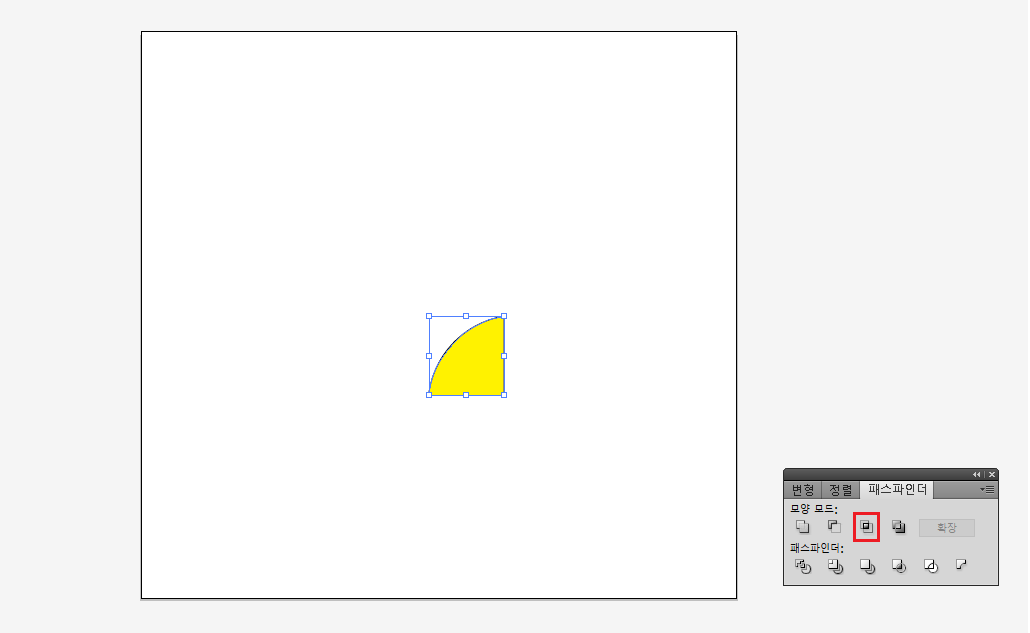
- 교차영역

교차 영역은 두 오브젝트가 맞닿아 있는 부분만 남기고 삭제하는 기능을
말합니다. 새로운 모양을 만들 때 많이 사용됩니다.
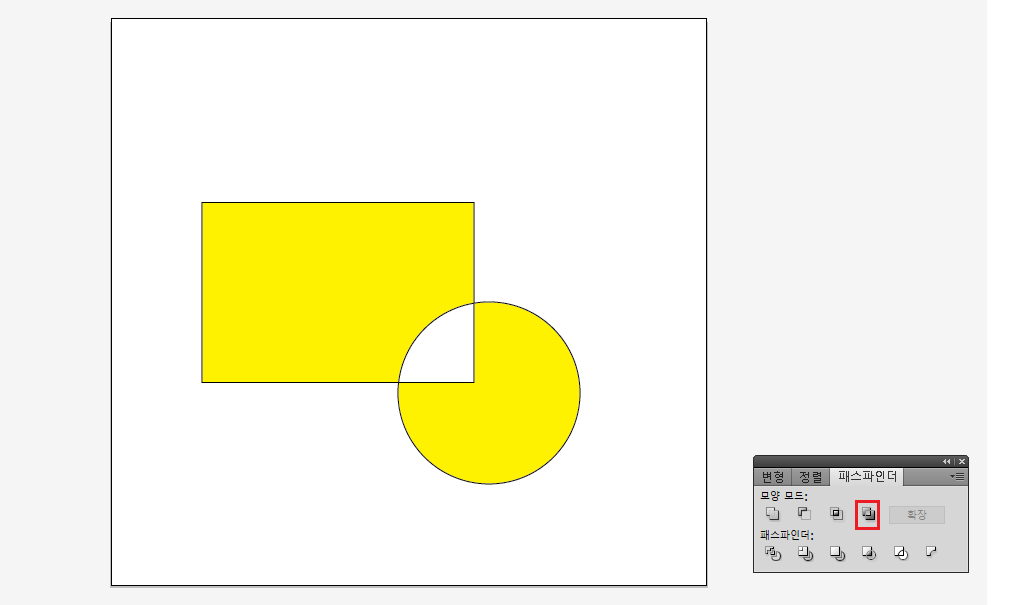
- 교차영역 제외

교차 영역 제외는 교차 영역 기능의 반대입니다. 두 오브젝트의 겹쳐져 있는
부분만 삭제합니다. 그리고 색상은 맨 위 오브젝트 색상을 따라갑니다.
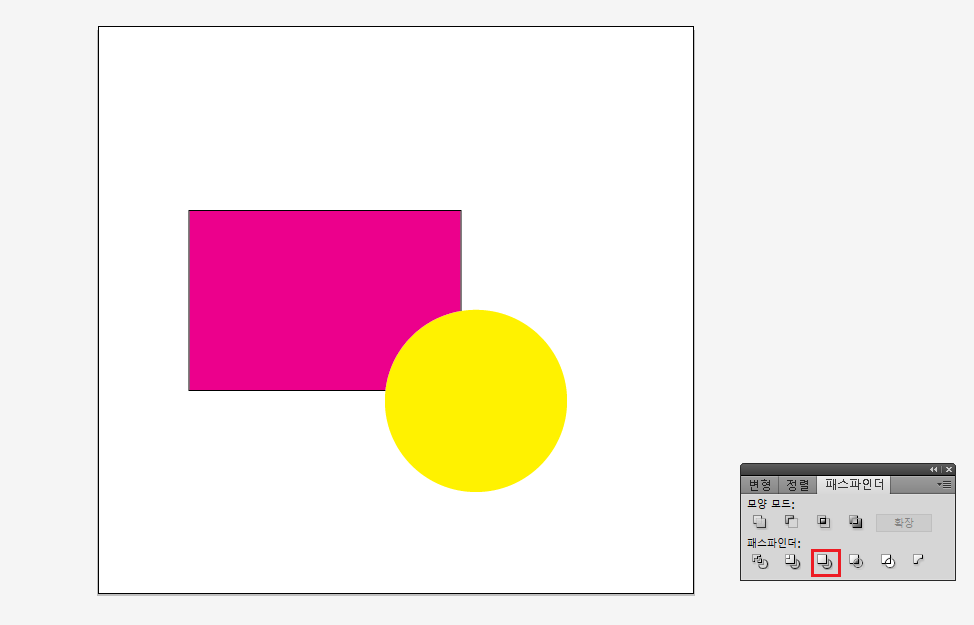
- 나누기

나누기는 두 개의 오브젝트가 교차하는 부분을 잘라주는 기능입니다.
그림상으로는 별 차이가 없어 보이지만 수정하려고 오브젝트를 클릭해 보면
나누기의 기능을 정확히 확인할 수 있습니다. 지금은 도형으로만 표현했지만
만약 도형과 선으로 이루어진 오브젝트라면 나누기 기능을 이용해 도형을 손쉽게
자를 수 있는 꽤 요긴한 기능입니다.
- 동색 오브젝트 분리

동색 오브젝트 분리는 나누기와 비슷해 보이지만 잘라진 영역을 보면 조금
차이가 있습니다. 나누기는 모든 영역에 걸쳐 잘라내었다면 동색 오브젝트 분리는
눈에 보이는 부분만 잘라냅니다.
- 병합

병합은 맨 앞에 위치한 오브젝트와 뒤에 있는 사각형 오브젝트가
나누어집니다.
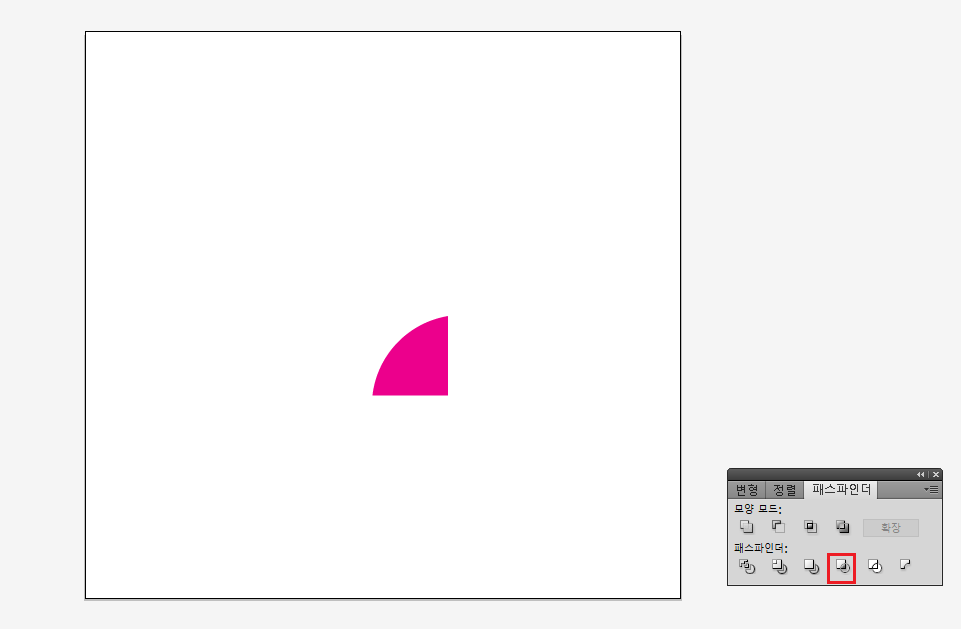
- 자르기

자르기는 교차영역처럼 두 오브젝트의 교차점만 남기고 남은 오브젝트가
삭제됩니다.
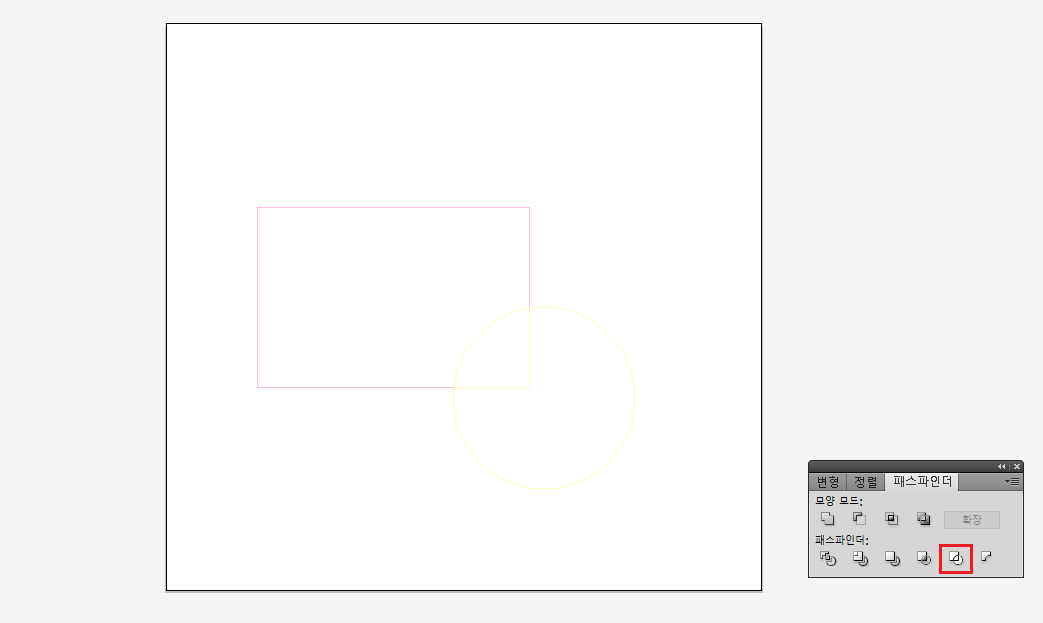
- 윤곽선

윤곽선은 선택된 오브젝트들의 외곽선만 남기고 나머지 영역은 삭제가
됩니다. 사진상으로 살짝 희미하지만 노란색 원형과 분홍색 사각형 외곽선만
남은 것을 확인할 수 있습니다.
- 이면 오브젝트 제외

후면에 위치한 오브젝트만 삭제합니다. 삭제 시 앞면 오브젝트와 접한 부분 역시
같이 삭제합니다.
'IT,PC 정보 모음 > Photoshop' 카테고리의 다른 글
| #일러스트레이터 기초 강좌 3. 언어 변경 방법(한글, 영어) (0) | 2023.09.16 |
|---|---|
| 포토샵 간단팁 #13, 포토샵 언어 변경 방법(한글, 영어) (0) | 2023.09.15 |
| #일러스트레이터 기초강좌 1. 대지란(아트보드) 무엇인가? (0) | 2023.09.14 |
| 포토샵 간단팁 #11, 포토샵 그룹핑 활용 (0) | 2023.09.10 |
| 포토샵 간단팁 #12, 포토샵의 액션 기능이란? (0) | 2023.09.10 |